Pengen bikin web crowdfunding seperti KitaBisa atau Kickstarter tapi mentok di skill programming? Tak perlu risau, cukup dengan WordPress, sobat bisa kok bikin situs donasi serupa walaupun lebih sederhana. Tapi, sudah cukup layak untuk dijadikan proyek sosial atau mewujudkan ide startup sobat.
Sembari melakukan pengembangan, Anda bisa terus mencari rekan yang mempunyai skill atau modal untuk hire programmer dan desainer. Kalau sudah fix, ayo saya tunjukkan cara bikin web crowdfunding menggunakan CMS WordPress self hosted.
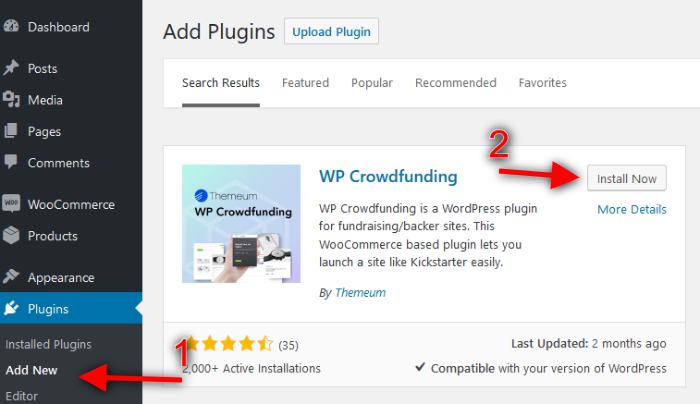
- Login ke dashboard web WordPress Anda, kemudian tambahkan plugin baru.
- Ketikkan kata kunci “crowdfunding” di kotak pencarian. Setelah muncul hasilnya, install plugin WP Crowdfunding dari Themeum. Jika sudah terpasang, aktifkan plugin tersebut.
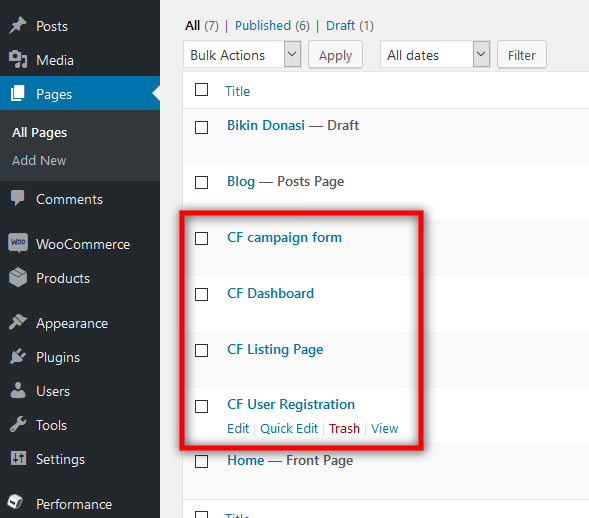
- Ketika plugin WP Crowdfunding sudah diaktifkan, plugin secara otomatis membuat empat halaman baru seperti yang saya tandai di gambar di bawah ini. Anda bisa menemukannya di menu Pages – All Pages. Keempatnya berfungsi sebagai form pembuatan kampanye donasi baru, dashboard yang berisi akun pengguna, daftar kampanye donasi yang sudah disetujui dan terakhir formulir pendaftaran pengguna baru.
- Sebelum lanjut, plugin ini membutuhkan bantuan dari tool lainnya yaitu plugin WooCommerce. Ini sebenarnya adalah plugin toko online, saya sudah pernah berikan tutorialnya beberapa tahun yang lalu. Ternyata, plugin inilah yang nantinya bertugas menjadi alur pemberikan donasi oleh pengunjung. Jika di toko online berfungsi sebagai platform pemesanan, di sini sebagai platform donasi.
- Jadi, ulangi langkah pertama di atas kemudian temukan plugin woocomerce.
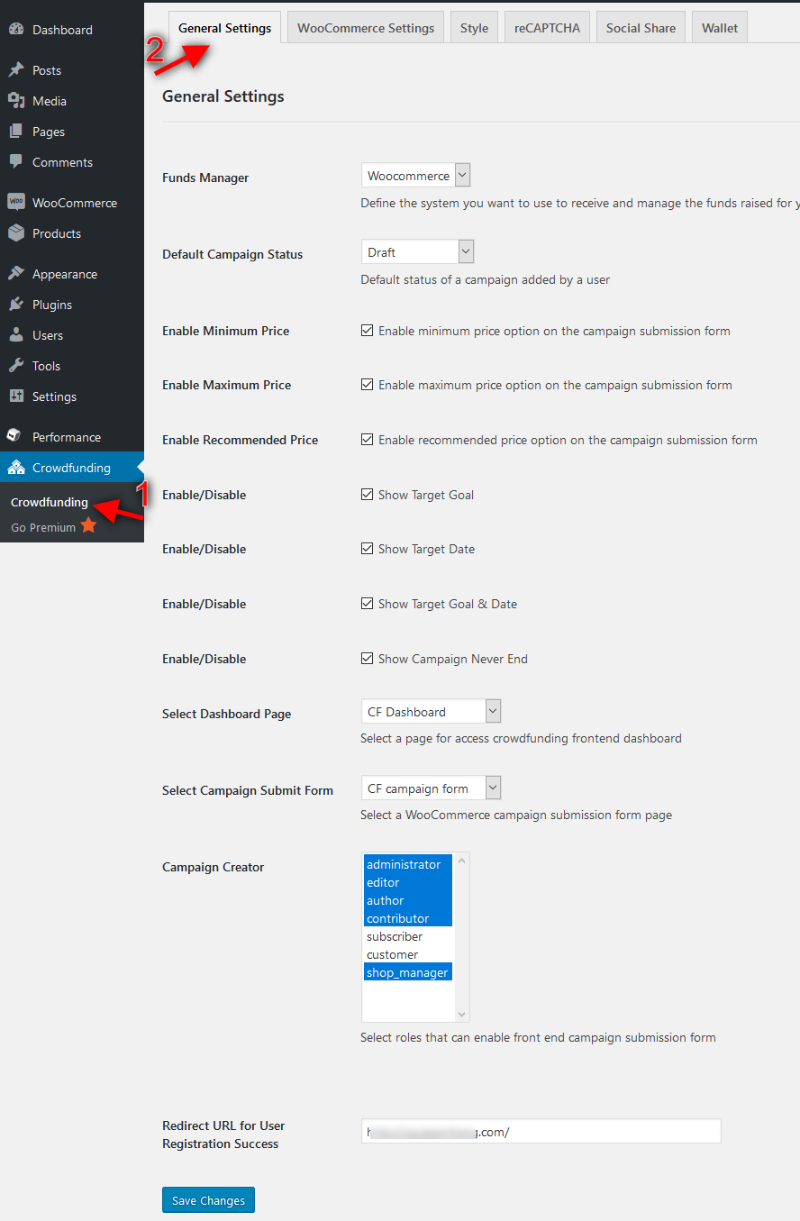
- Langkah selanjutnya adalah menyesuaikan pengaturan plugin WP Crowdfunding agar nanti fungsinya tepat seperti yang Anda inginkan. Arahkan kursor ke menu Crowdfunding – Crowdfunding – General Settings.
- Di menu pengaturan General Settings, yang perlu diubah adalah Select Dashboard Page dan Select Campaign Submit Form. Di kedua opsi ini Anda diminta memilih jenis halaman yang tadi sudah dibuat oleh plugin secara otomatis. Untuk pengaturan lainnya sesuaikan dengan kebutuhan dan rencana Anda.
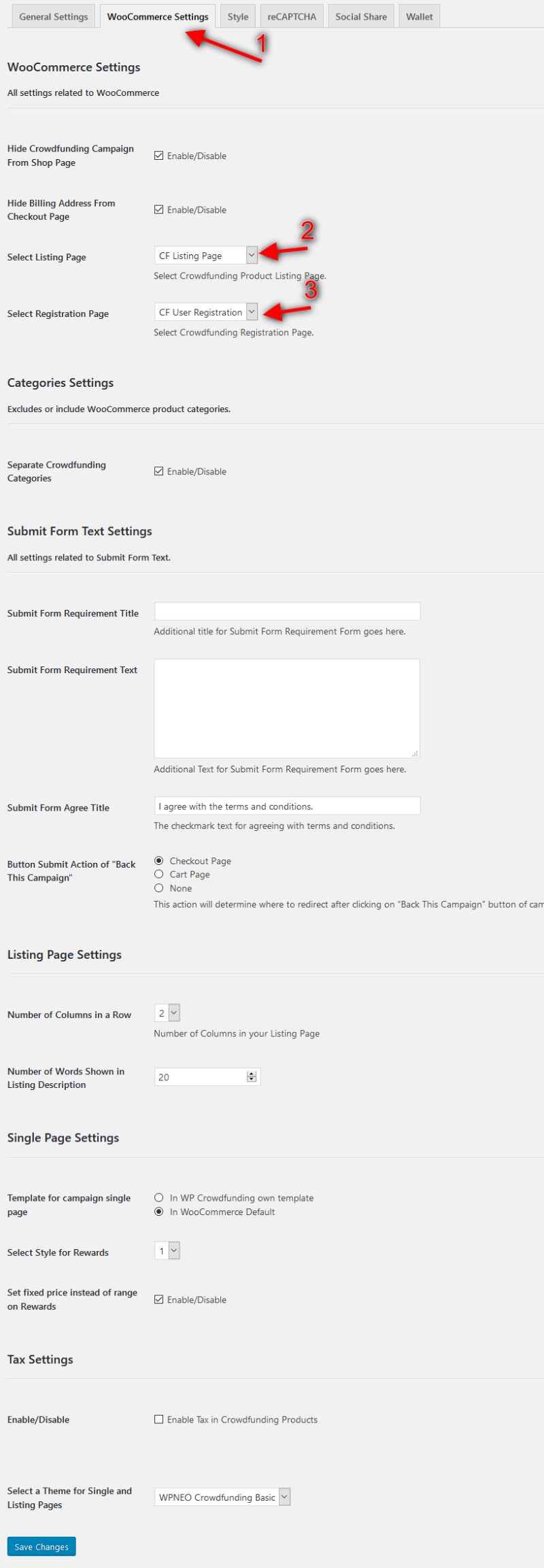
- Lanjut ke menu pengaturan Woocomerce Settings. Sama, yang perlu diubah adalah opsi Select Listing Page dan Select Registration Page. Samakan pengaturan Anda dengan gambar di bawah ini. Sedangkan untuk pengaturan lain, sesuaikan dengan kebutuhan Anda. Tidak harus sama.
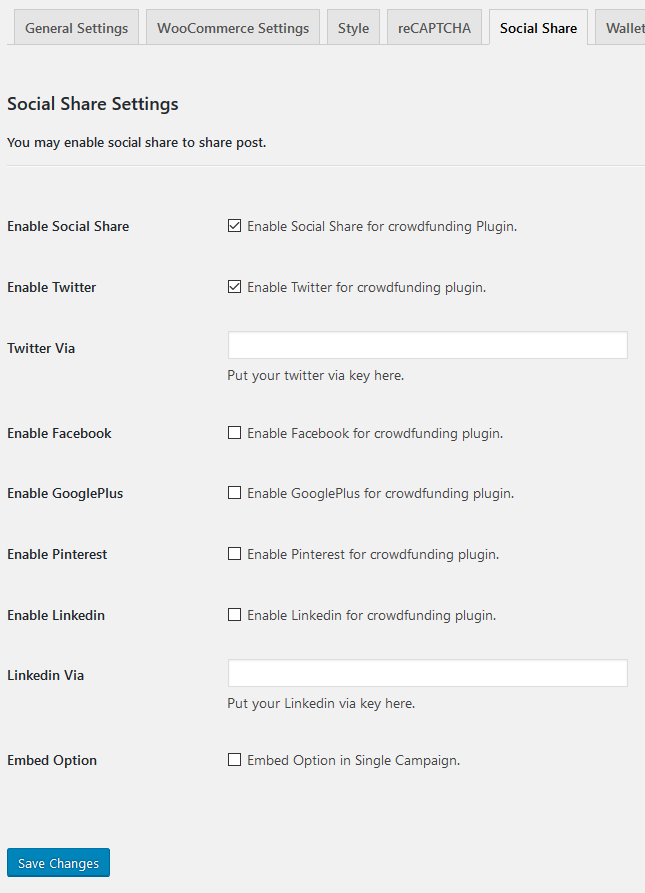
- Lanjut ke Style dan Social Share. Silahkan diatur sesuai kebutuhan, tidak ada aturan baku untuk dua menu ini. Sedangkan untuk reCAPTCHA dan Wallet hanya bisa digunakan jika Anda membeli lisensi pro dan Enterprise.
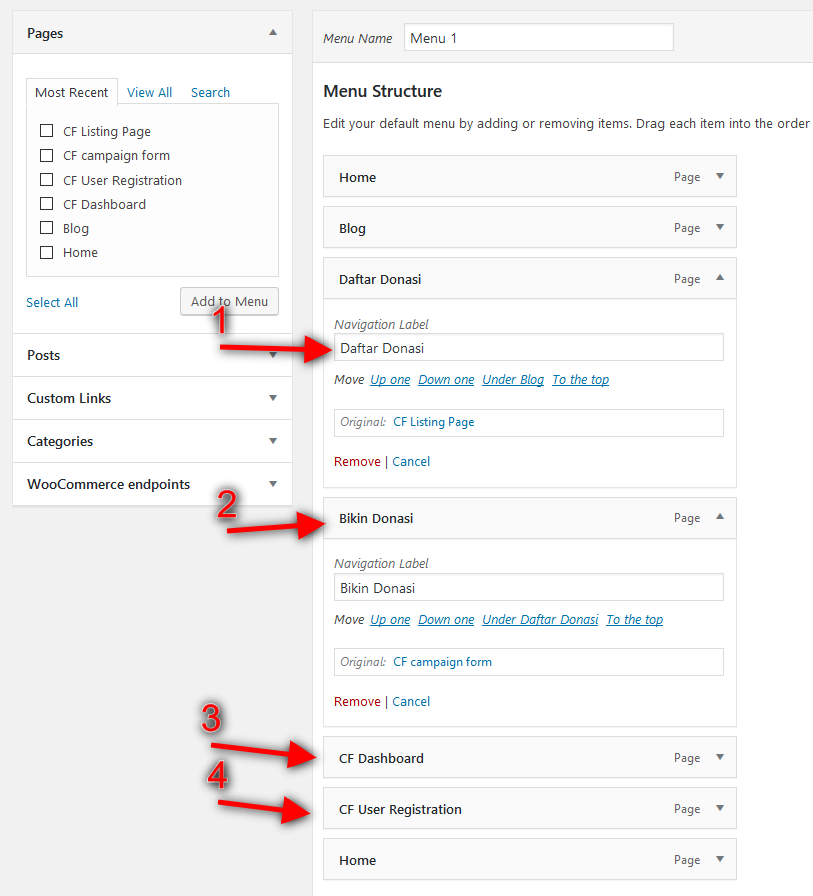
- Pengaturan sudah selesai, sekarang waktunya untuk mengatur di mana halaman-halaman tadi di layout web Anda. Opsi yang paling mudah adalah dengan menambahkannya ke menu. Kalau Anda bingung dengan bagian ini, bisa baca-baca lagi tutorial cara membuat menu sebelumnya.
- Tambahkan halaman-halaman yang tadi dibikin otomatis oleh plugin. Posisinya terserah Anda, dan boleh diubah namanya sesuai dengan kebutuhan. Tidak ada aturan baku. Anda bahkan boleh menggunakan plugin lain untuk mengatur posisi menu, apakah dengan tombol khusus atau dengan layout yang baru.
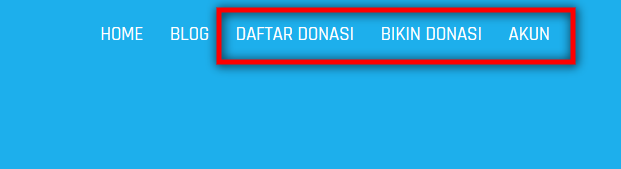
- Dengan cara sederhana tadi, saya telah menambahkan tool donasi di halaman utama web saya. Hasilnya akan seperti ini. Layout ini juga tidak harus sama, silahkan berimprovisasi.
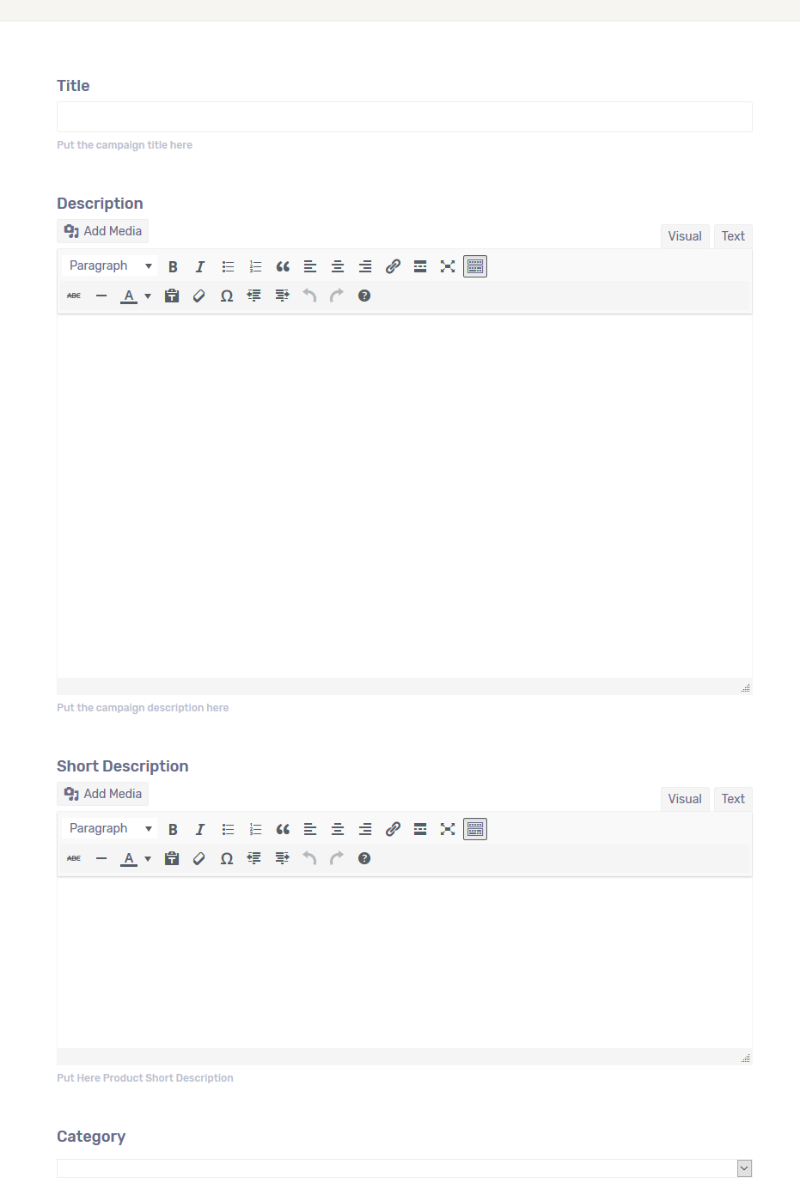
- Halaman Bikin Donasi misalnya, merupakan halaman di mana pengguna dapat membuat kampanye donasi baru yang nantinya jika layak akan ditampilkan di daftar donasi.
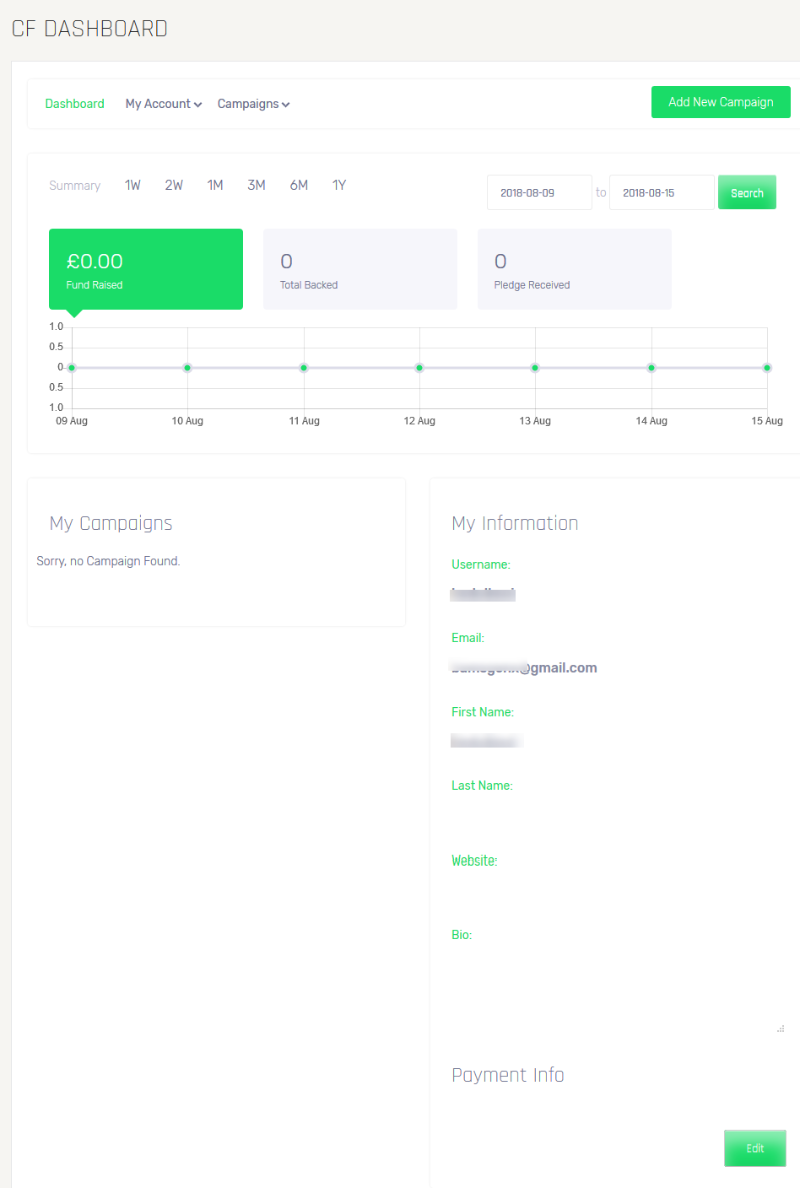
- Sedangkah dashboard saya ubah menjadi label akun, di mana pengguna bisa melihat rincian kampanye donasi yang mereka buat. Mereka juga bisa melengkapi data diri yang masih kosong.
- Lalu, apakah admin bisa membuat donasi sendiri mas?
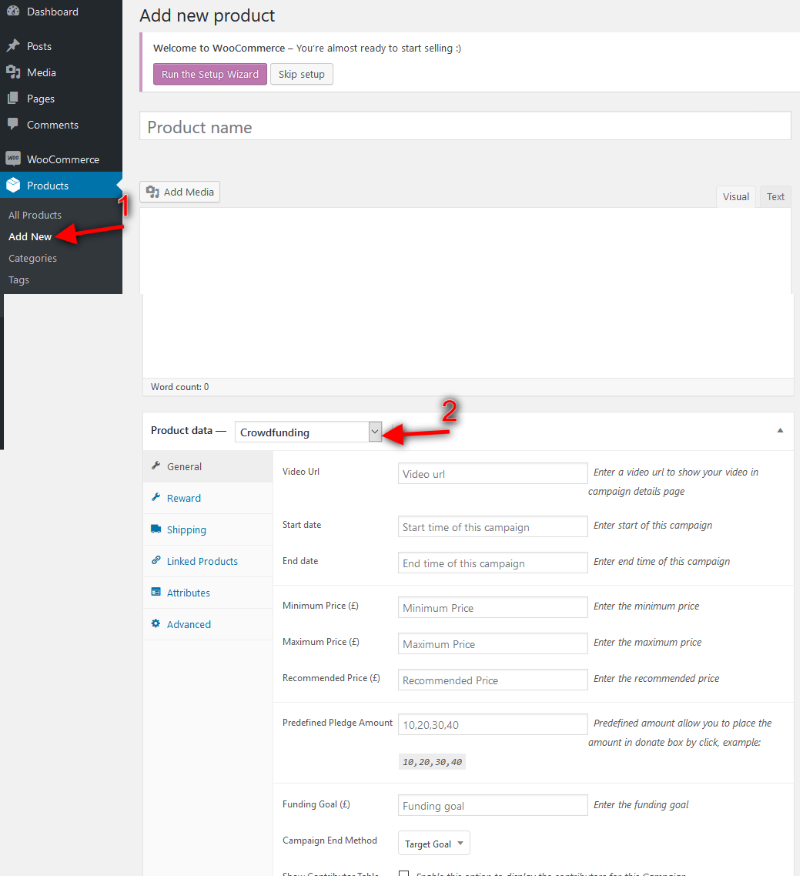
- Jawabannya tentu bisa. Tapi dengan cara yang berbeda. Karena kita menggunakan plugin Woocommerce, maka pembuatan kampanye donasi baru harus melalui menu Product – Add News.
- Nantinya di opsi Product data, ganti dengan Crowdfunding.
- Tinggal mengisi form yang diperlukan, termasuk data-data pelengkapnya dan terbitkan.
Waduh, ribet mas. Bisa gak langsung di halaman form depan gak dari dashboard?
Bisa banget. Tinggal akses aja halaman form pembuatan kampanye donasi seperti halnya pengguna lain.
Selesai ya. Web crowdfunding sederhana menggunakan WordPress Anda sudah jadi dan tinggal disempurnakan.
Sumber gambar header Pixabay.