Blogger tidak cuma wajib menguasai ilmu SEO, SMO, atau kepenulisan, tapi akan sangat bagus jika Anda juga menguasai kode-kode dasar HTML yang nantinya sering dijumpai, misalnya saat mengatur widget, menampilkan gambar di header, memasang kode iklan, dan lain sebagainya.
Untuk belajar, tak perlu ikut kursus coding mahal. Anda bisa mulai dari sekarang. Mulai dari yang sederhana dahulu, dengan menguasai beberapa kode HTML dasar berikut ini.
Persiapan
Tetapi sebelum mulai, ada beberapa langkah persiapan yang harus dilakukan terlebih dahulu.
- Buat dokumen notepad baru
- Kemudian isi dengan kode dasar berikut ini:
<html>
<head><title>judul</title>
</head>
<body>
AREA Kosong</body>
</html>
- Area kosong yang saya coret di atas adalah area di mana Anda akan memasukkan kode-kode html yang akan kita pelajari nanti. Sedangkan kode sisanya adalah elemen dasar yang wajib ada dalam sebuah dokumen HTML.
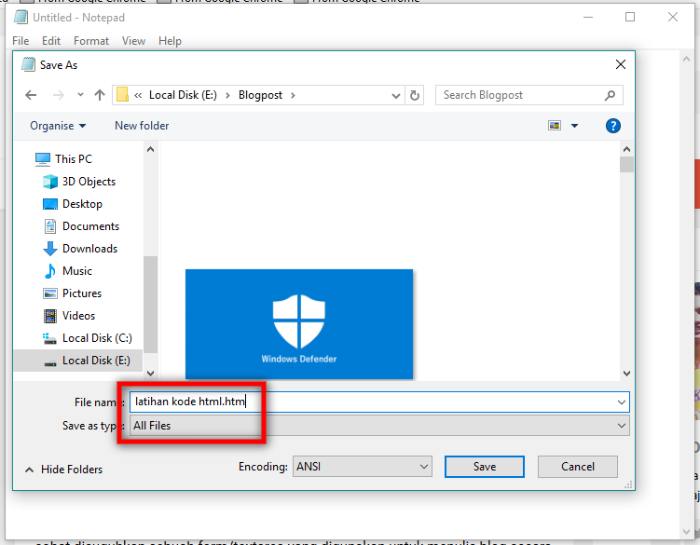
- Setelah dibuat demikian, simpan dokumen tersebut dengan nama berakhiran .htm, seperti gambar di bawah ini.
- Jika sudah, sekarang buka folder tempat Anda menyimpan dokumen tersebut dan klik kanan dan buka dengan browser favorit Anda.
- Sekarang Anda punya dua aplikasi yang berjalan secara bersamaan, notepad dan browser yang kosong.
Kode HTML Dasar
Barulah kita masuk ke topik utamanya.
Membuat Baris Baru
Di banyak platform, untuk membuat baris baru Anda tinggal tekan enter dan masalahpun selesai. Tetapi jika dihadapkan pada platform yang menggunakan kode html, Anda tidak bisa melakukan cara yang sama.
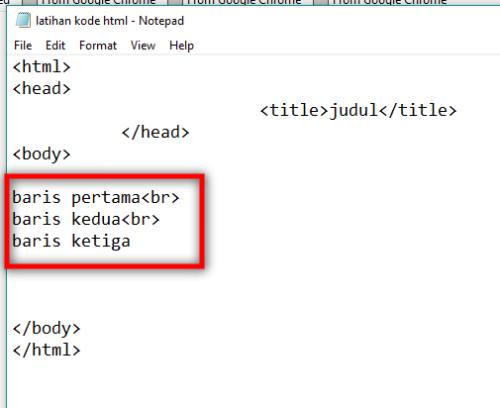
Untuk membuat baris baru, Anda wajib menambahkan kode <br/> di akhir kalimat. Misalnya:
Silahkan simpan dahulu dokumen notepad Anda, kemudian pindah ke browser yang tadi sudah dibuka dan refresh. Maka hasilnya akan seperti ini.
Membuat Paragrap Baru
Sama seperti membuat baris baru, Anda tidak bisa menekan enter ketika berada di mode editor HTML. Sebanyak apapun tombol enter ditekan, hasilnya tak akan sesuai keinginan Anda.
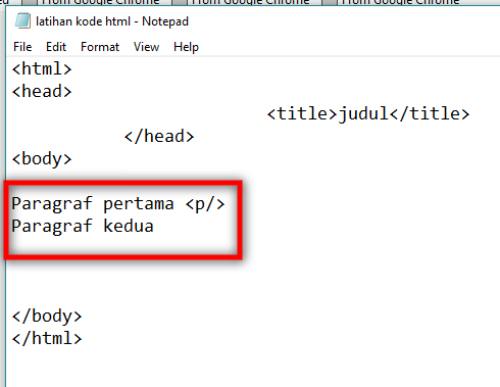
Jadi, caranya adalah dengan menambahkan kode <p/> di akhir kalimat di paragrap sebelumnya. Aplikasinya seperti ini.
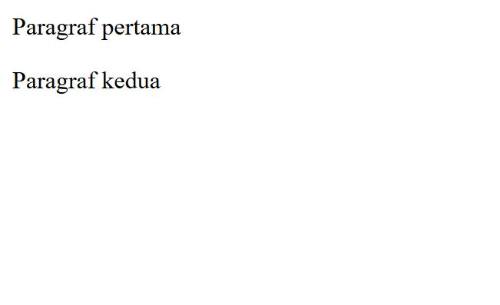
Simpan kemudian kembali ke browser latihan tadi dan refresh. Maka, hasilnya seperti ini.
Membuat Huruf Tebal, Miring dan Garis Bawah
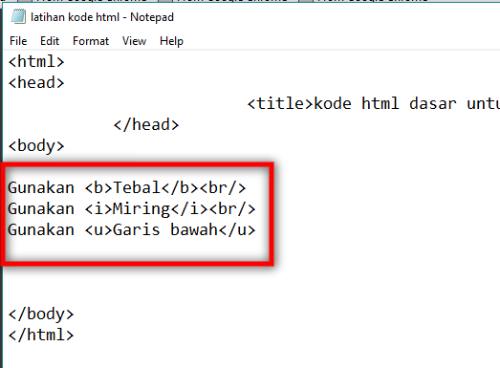
Format ini biasa dijumpai, dan semestinya dapat dengan mudah dikuasai. Aplikasi kodenya seperti ini: <b> kalimat </b> untuk huruf tebal, <i> kalimat </i> untuk huruf miring dan <u> kalimat </u> untuk huruf miring.
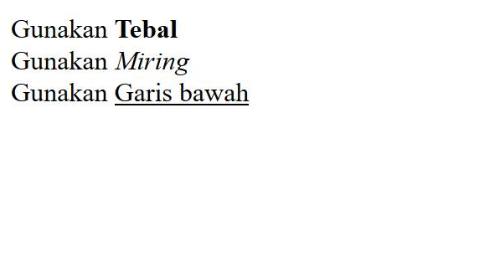
Simpan perubahan, dan lagi kembali ke browser dan refresh. Hasilnya seperti ini.
Membuat Perataan Paragrap
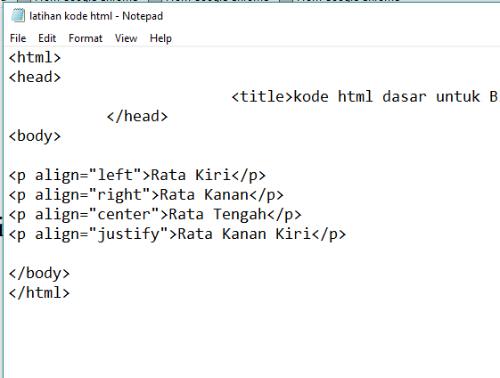
Perataan adalah hal yang lumrah dalam susunan kalimat, ada empat perataan yang umumnya kita pakai; kiri, kanan, tengah dan kanan-kiri. Untuk membuat perataan, kode yang digunakan adalah <p align=”jenis perataan”> paragrap</p>.
Berikut contoh penggunaannya:
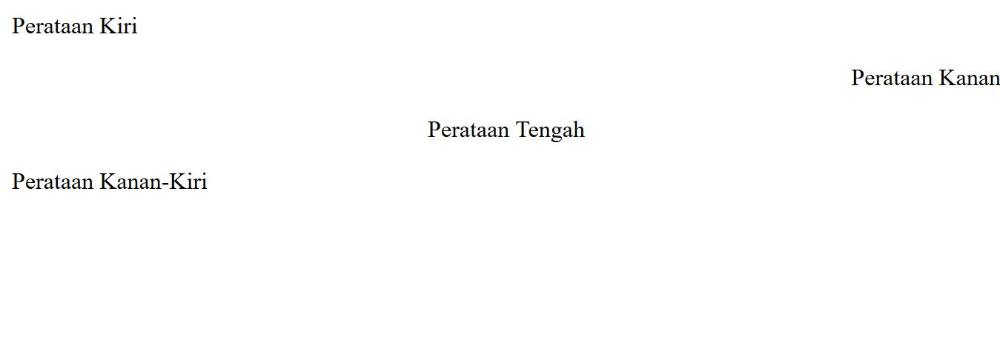
Hasilnya akan seperti ini.
Kode HTML Ukuran Huruf
Terakhir, kode HTML membuat huruf dalam ukuran yang berbeda. Kode yang digunakan adalah: <font size=”ukuran huruf”>paragrap</font>
Contoh penggunaan kodenya seperti ini.
Dan hasilnya seperti ini.
Itu dia beberapa kode HTML dasar yang wajib dikuasai oleh seorang blogger. 5 jenis kode ini saja sudah terasa sulit terutama bagi Anda yang baru berkenalan. Padahal, ada banyak sekali format kode yang dipakai oleh para programmer handal. Tapi, untuk sementara ini dulu sudah cukup.
Sumber gambar header Pixabay.