Di era sekarang, era di mana pengalaman pengguna menjadi yang paling penting, maka kecepatan loading blog menjadi faktor yang cukup menentukan baik ranking web di mesin pencari ataupun peningkatan page view dan time on site.
Sebelumnya, kita sudah membahas beberapa cara. Salah satunya di artikel ini.
Dan kali ini, saya ingin menghadirkan tips ekstra bagaimana cara agar blog semakin cepat dan ringan. Yap, untuk melakukannya kita butuh bantuan plugin.
- Jadi, pertama-tama tambahkan plugin Smush Image Optimization, Compression and Lazy Load.
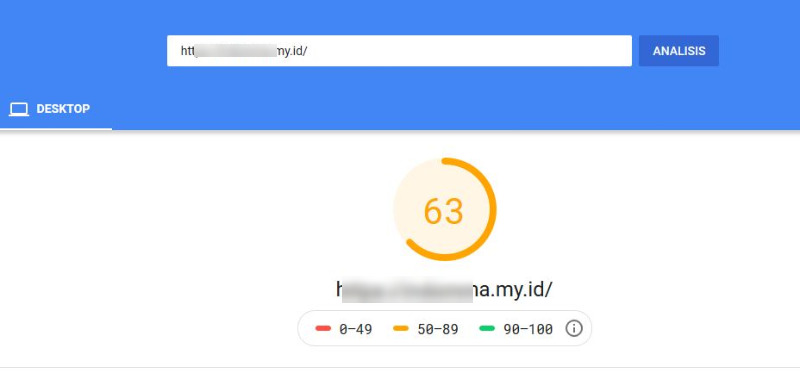
- Oya, sebelum mengaktifkan plugin ini, saya sengaja menguji kecepatan blog saya menggunakan tool Google ini. Skornya 63 untuk kecepatan akses dari desktop. Nanti akan kita bandingkan setelah plugin ini diaktifkan.
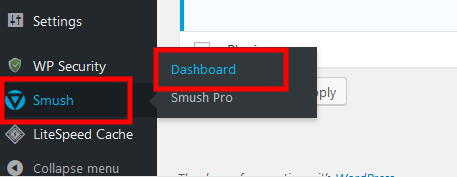
- Setelah plugin aktif, sekarang Anda bisa temukan menu baru di dashboard dengan Smush, kemudian klik Dashboard.
- Saat pertama kali dioperasikan, Smush akan menampilkan setting wizard seperti ini. Klik saja Begin Setup.
- Aktifkan opsi ini agar nantinya Smush melakukan kompresi ke gambar-gambar yang diunggah ke blog.
- Sedangkan untuk opsi ini, non-aktifkan saja. Langsung ke tombol Next.
- Untuk Lazy load, wajib diaktifkan.
- Ini juga, karena tidak terlalu penting matikan saja.
- Terakhir klik Finish Setup Wizard.
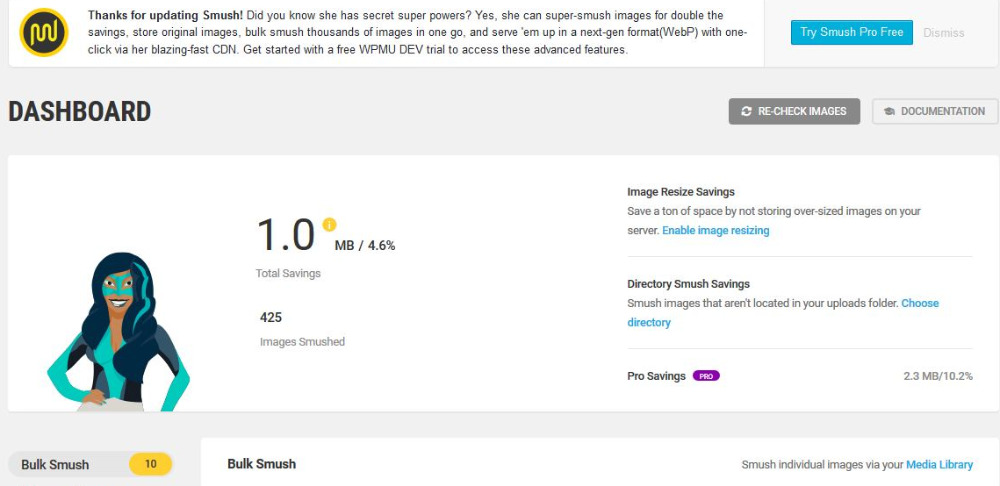
- Setelah pengaturan selesai, seperti ini tampilan dashboard Smush di mana Anda bisa kembali menyesuaikan beberapa pengaturan yang sudah kita lakukan di atas.
- Plugin ini bisa langsung dipakai untuk menekan ukuran gambar secara otomatis ketika mengunggah gambar baru ke blog. Tapi, untuk gambar-gambar yang sudah ada sebelumnya, Anda harus melakukanya secara manual. Smush sendiri menawarkan fitur kompress massal, tapi untuk mereka yang upgrade ke versi premium.
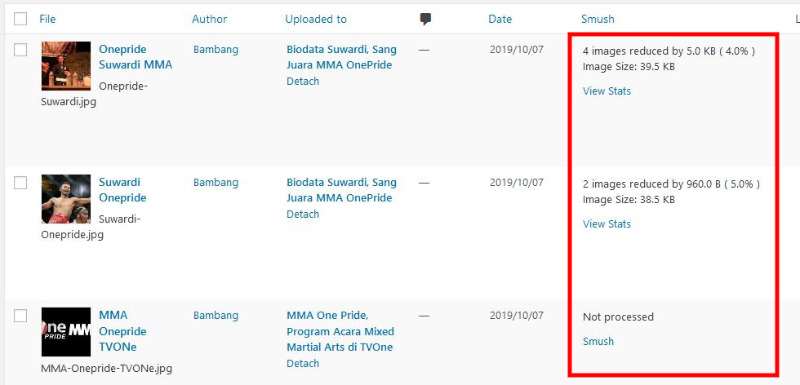
- Jika gambar Anda tidak terlalu banyak, Anda mungkin lebih memilih untuk melakukannya satu per satu. Caranya, klik Media – Library.
- Sesampainya di Media Library, klik saja tombol Smush dan tunggu smapai muncul notifikasi bahwa kompres telah berhasil.
- Terakhir, mari kita lihat bagaimana dampak penggunaan fitur lazy load dan pemangkasan ukuran gambar. Cukup signifikan ya, dari 63 ke 79?
Gambar header WordPress.