Jangan terlalu alergi dengan oknum yang gemar “mencuri” konten dari blog Anda. Sebab, itu artinya konten yang Anda suguhkan ternyata bermanfaat dan banyak orang yang mencari.
Untuk mengatasinya, kalau Anda tak rela dicopas, Anda bisa menggunakan trik yang sudah pernah kita bahas di artikel ini. Tapi, jika Anda enggan terlalu gagal, Anda bisa menggunakan trik kedua, yaitu memasang link sumber secara otomatis ketika isi blog dicopas.
Cara Memasang Link Sumber Otomatis di WordPress Self Hosted
- Untuk pengguna WordPress self hosted atau yang menggunakan hosting, pertama salin kode ini.
function add_copyright_text() {
if (is_single()) { ?>
<script type=’text/javascript’>
function addLink() {
if (
window.getSelection().containsNode(
document.getElementsByClassName(‘entry-content’)[0], true)) {
var body_element = document.getElementsByTagName(‘body’)[0];
var selection;
selection = window.getSelection();
var oldselection = selection
var pagelink = “<br /><br /> Sumber Artikel Dailysocial : <?php the_title(); ?> <a href='”+document.location.href+”‘>”+document.location.href+”</a><br/>”;
var copy_text = selection + pagelink;
var new_div = document.createElement(‘div’);
new_div.style.left=’-99999px’;
new_div.style.position=’absolute’;
body_element.appendChild(new_div );
new_div.innerHTML = copy_text ;
selection.selectAllChildren(new_div );
window.setTimeout(function() {
body_element.removeChild(new_div );
},0);
}
}
document.oncopy = addLink;
</script>
<?php
}
}
add_action( ‘wp_head’, ‘add_copyright_text’);
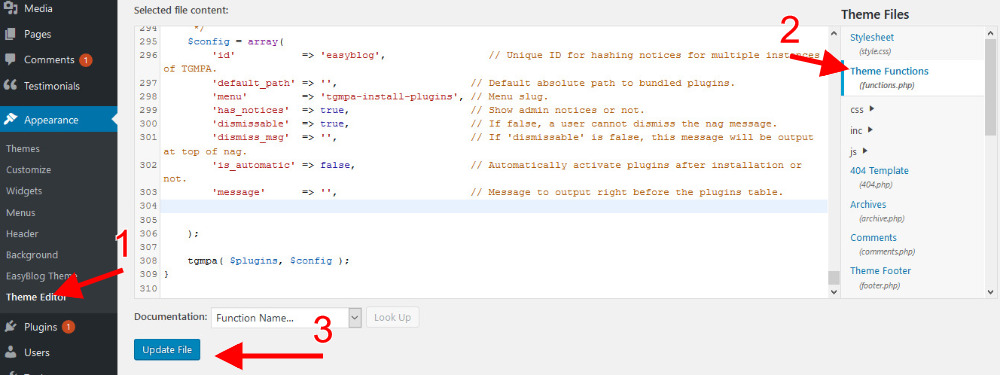
- Selanjutnya, buka dashboard blog lalu klik Appearance – Editor lalu klik Theme Functions (functions.php).
- Sisipkan kode di atas ke dalam editor kode dan klik Save atau Simpan.
- Selesai
Cara Memasang Link Sumber Otomatis di Blogger.com
- Sedangkan untuk platform Blogger.com, caranya berbeda tapi kita awali dengan langkah yang sama, copy barisan kode berikut ini:
<script type=’text/javascript’>
function addLink() {
var body_element = document.getElementsByTagName(‘body’)[0];
var selection;
selection = window.getSelection();
var pagelink = “<br/><br/>Sumber Dailysocial :<a href='”+document.location.href+”‘>”+document.location.href+”</a><br/>”; // change this if you want
var copytext = selection + pagelink;
var newdiv = document.createElement(‘div’);
newdiv.style.position=’absolute’;
newdiv.style.left=’-99999px’;
body_element.appendChild(newdiv);
newdiv.innerHTML = copytext;
selection.selectAllChildren(newdiv);
window.setTimeout(function() {
body_element.removeChild(newdiv);
},0);
}document.oncopy = addLink;
</script>
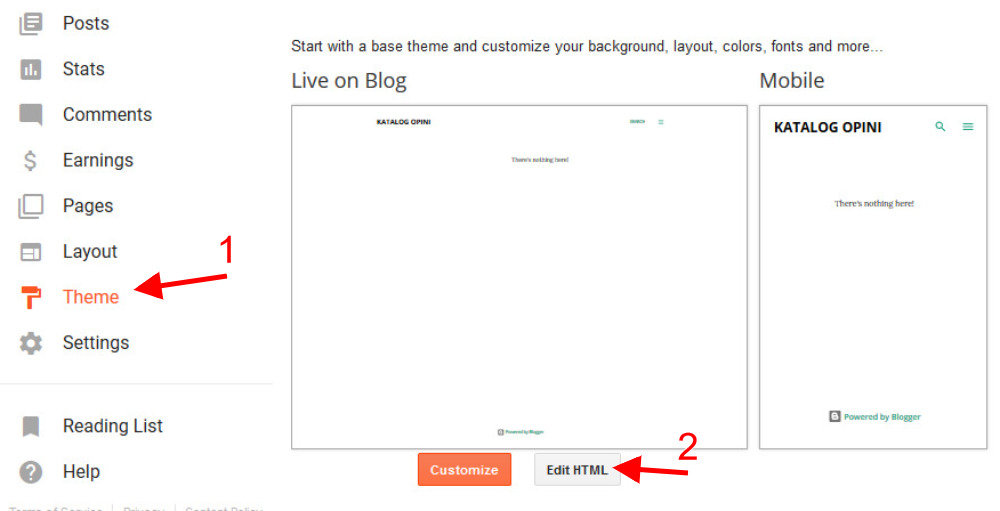
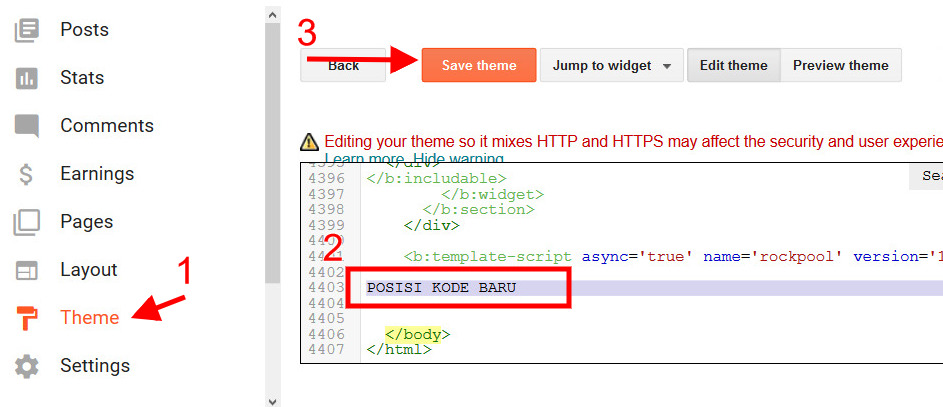
- Setelah itu, buka dashboard blog Anda di Blogger.com, klik Theme – Edit Html.
- Sekarang, sisipkan barisan kode yang sudah disalin tadi ke posisi yang saya tunjukkan di gambar ini (angka 2) tepatnya di atas tag penutup </body> lalu terakhir klik Save theme.
- Selesai
Sekarang, setiap kali ada orang yang menyalin artikel Anda, maka link akan secara otomatis muncul di akhir konten.
Gambar header Npkyn.